・サンプル画像1
 | プレミアム  |
バランスオン  |
・サンプル画像2

|
さて、今日はブログの画像を上記のようにギャラリーを付けて拡大したり、その場で動的な拡大をする方法について紹介します。拡大させるツールには色々な種類がありますが、今回使用したのはマウスオーバーだけでオシャレにズームインできるjqueryとcloud-zoomとゆうJavaスクリプトです。
それでは作業の流れをザックリと見ていきましょう。
1.jqueryとcloud-zoomをダウンロード 2.JsファイルとCSSファイルをアップロード 3.ブログにアップロードしたJsとCSSを読み込ませる記述をする 4.記事を書くときにcloud-zoom利用の記述をする |
1.jqueryとcloud-zoomをダウンロード
それぞれ以下でDLします。
【jquery】 http://docs.jquery.com/Downloading_jQuery
【cloud-zoom】 http://www.professorcloud.com/mainsite/cloud-zoom.htm
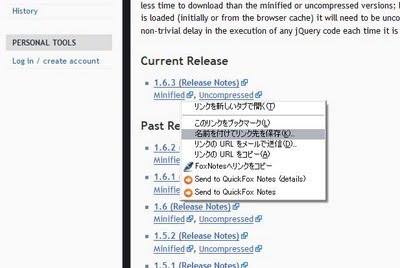
jqueryは↑Current Release(最新版)のところからMinified(スペース無し)の方を、右クリックの「名前を付けてリンク先を保存」でDLします。
ちなみにUncompressed(スペース有り)の方でも構いませんが、こちらは内容を理解するために見やすくスペースで区切られていて、その分ファイルサイズが大きくなっています。サイトを開くたびに読み込むことを考えれば、軽いMinifiedのほうがアップロードには適しています。
cloud-zoomは、サイト右側のFREE Download V1.0.2のところから左クリックでDLできます。
2.JsファイルとCSSファイルをアップロード
DLしたJsファイルとCSSファイルをWeb上にアップロードします。
FC2ブログにアカウントを持っていれば画像と同じ要領で簡単にアップロードできます。
ちなみに管理人のこのブログはGoogleのBloogerですが、Bloogerはアップロードできる拡張子が限られているので、どちらのファイルにも対応していません。
そのため、管理人はFC2ブログでアップロードしたファイルを引っ張って使用しています。
だたしFC2ブログでは、ファイル名にドットが入力されたファイルをアップロードすることができません。その場合は以下のようにファイル名を工夫してみてください。
jquery-1.6.3min.js → jquery-163min.js
そもそも外部ファイル化のやり方がよく分からないとゆう方はこちら
「スクリプトを外部ファイル化してブログで使う方法」
3.ブログのテンプレートにJSとCSSを読み込ませる
ブログテンプレートのHTMLを開き、<HEAD>~</HEAD>の間に以下の赤字部分を記入してコピペします。
Bloggerの方でうまくいかない場合は、</HEAD>の直前にコピペしてみてください。
<link href='ここにcloud-zoomのcssファイルのURL' rel='stylesheet' type='text/css'/>
<script src='ここにcloud-zoomのjsファイルのURL' type='text/javascript'/>
<script src='ここにjqueryのjsファイルのURL' type='text/javascript'/>
・サンプルコード
4.記事にcloud-zoom利用の記述をする
これはあなたが利用したい拡大方法によって記述が異なります。
今回はこのページのトップに掲載してある画像の拡大方法を説明します。
皆さんがいつもリンク付きの画像をブログに掲載するときは、このようにしてると思います。
<a href="リンク先のURL" title=" "><img src="画像のURL" alt=" " /></a> |
cloud-zoomを利用したいときだけ、それを以下のように変えます。
<a class="cloud-zoom" href="拡大される大きい画像のURL" id="zoom1" rel="position:'right', adjustX: 10, adjustY:0, softFocus:false, zoomWidth:330, zoomHeight:280, tint: '#ff0000', tintOpacity:0.4"><img alt="" src="小さい画像のURL" title="画像のタイトル" /></a> |
・サンプルコード
これらの用語の意味を上から順に説明します。
1.class=" " cloud-zoomの使用を宣言します
2.id=" " 好きな文字列で構いません。名前を付けます
3.href=" " ズームされる大きな画像のURLを指定します
4.rel=" " この中に以下の動作条件を書いていきます
position: left、right、top、bottom、insideなどの形でズームさせる場所を指定
adjustX: ズームさせる画像の横方向の表示位置を調節
adjustY: ズームさせる画像のタテ方向の表示位置を調節
softFocus: 画像にぼかしを入れるかどうか、false、trueで指定
zoomWidth: ズーム画面の大きさについて、横の長さを調節
zoomHeight: ズーム画面の大きさについて、タテの長さを調節
smoothMove: ズーム画面の移動速度を調節
tint: ハイライトされる色をカラーコードで指定
tintOpacity: ハイライトされる色の透明度を調節
5.title=" " ズーム時に表示されるタイトルを入力します
6. src=" " Web上に常時表示される小さい画像のURLを指定します
ちなみにposition:にinsideを指定すると以下のように表示されます。

|
insideの場合、ズームは小さい画像にあわせて行われますので、zoomHeight、zoomWidth、adjustY、adjustXは使用しなくても問題ありません。
尚、ここまでは大小2枚の画像を使った拡大方法ですが、画像を大・小・極小とそれぞれ3枚使用して、以下のように親に対して子(ギャラリー)を付けることもできます。
子の画像を記述するときにclass="cloud-zoom-gallery"を宣言することと、id=" "で親子をつなげることが重要になります。
 | プレミアム  |
バランスオン  |
<a class="cloud-zoom" href="拡大される大きい画像のURL" id="zoom3" rel="position:'right', adjustX: 10, adjustY:0, softFocus:false, zoomWidth:330, zoomHeight:280, tint: '#ff0000', tintOpacity:0.4"><img alt="" src="小さい画像のURL" title="画像のタイトル" /></a> プレミアム<a class="cloud-zoom-gallery" href="拡大される大きい画像のURL" rel="useZoom: 'zoom3', smallImage: '小さい画像のURL' " title="プレミアム"> <img alt="プレミアム" src="極小画像のURL" /></a> バランスオン<a class="cloud-zoom-gallery" href="拡大される大きい画像のURL" rel="useZoom: 'zoom3', smallImage: '小さい画像のURL' " title="バランスオン"> <img alt="バランスオン" src="極小画像のURL" /></a> |
・サンプルコード
以上でcloud-zoomの利用方法の説明は終了です。
尚、ギャラリー付きの画像で配置や並べ方がうまくいかない場合は、通常の画像と同じようにstyle=" "タグや、tableタグを用いて調節することができます。
例えばtableタグで調節する場合は、以下のように画像リンクを囲みます。
<table><tr valign="baseline"> <td> 親の画像リンク </td> <td> 子の画像リンク1 </td> <td> 子の画像リンク2 </td> </tr></table> |
画像を自由に配置する方法が分からないときは、こちらを参照のこと。
「画像を横に並べる4つの方法」
ちなみに応用として、何枚も画像を用意するのが面倒な場合に、1枚の大きな画像のみで拡大させることもできます。
ただしまともに表示されるのは、position:にinsideを指定したときだけのようです。
<a class="cloud-zoom" href="大きい画像のURL" id="zoom4" rel="position:'inside', softFocus:false, smoothMove:5, tint: '#ff0000', tintOpacity:0.4"><img alt="" src="大きい画像のURL" width="300" height="200" title="" /></a> |
本来なら小さい画像のURLを記述するはずのimgタグの方に、大きい画像のURLを記述し、widthとheightで表示サイズを調節するだけです。
position:にinsideを指定しないとハイライトされる側の画像がうまく表示されませんが、insideの場合はハイライトされる画像上にズーム画像が表示されるため、視覚的に下が隠されるのを利用した手法です。
この方法が一番楽なので、管理人はよくこの方法を利用しています;^^
| Sponsored Link | |
|
|

はじめまして♪
返信削除cloud zoomの魅力に取りつかれているのですが、どうしても上手にできません><
まず、cloud-zoom.jsの入手からしてできません><
【cloud-zoom】 http://www.professorcloud.com/mainsite/cloud-zoom.htm
には、どうもアクセスできないようなので、
http://www.starplugins.com/cloudzoom
に言ったのですが、トライアルのjsしか入手できず、目立つ赤いトライアルの表示が出てしまいます。
また、表示用のコードも
<img class = "cloudzoom" src = "images/small/image3.jpg" data-cloudzoom = "zoomImage: 'images/large/image3.jpg'" />
こんな形でしか表示されません。ここで紹介されているような
relを使った「技」が使えないのです。
そこでお願いなのですが、トライアルの文字表示の出ない、ちゃんとしたcloud-zoom.jsを入手する方法をお教えくださいませ。
どうぞよろしくお願いいたします。