そこで今回は、FireFox3.6や4.0以降へのアップデートなどで、MeasureItが使えなくなったような場合に代用できるアドオン「Pixlr Grabber」の使い方をご紹介します。
そもそもPixlr Grabberは、MSペイントに毛が生えたぐらいの画像編集をブラウザ上で行えるようにするアドオンですが、上記のように物差しとしても利用できます。
では説明です。
1.Pixlr Grabberを追加する
このアドオンは下記より追加できます。
【公式サイト】Pixlr Grabber
2.Pixlr Grabberの起動方法
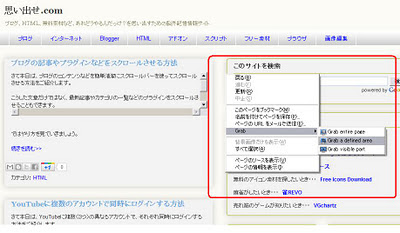
Pixlr Grabberを追加すると、右クリックのコンテキストメニューにGrabとゆう選択肢が加わります。
メジャーを表示するには、そこから真ん中の「Grab a defined area」を選びます。
3.サイトの距離を計る
Grab a defined areaを選択すると、画面がハイライトされて長方形が現れます。
この長方形の四方にある■マークをつまみながらサイズを変えれば、下記のようにピクセル(px)でその範囲の距離が表示されます。
左上に、横px × 縦px で表示されてますね。
以上で完了です。
しかしMeasureItはどうしちゃったんでしょうかねぇ。
個人的にアイコンの常駐はキライでしたが、機能はシンプルで使いやすかったのに・・・
| Sponsored Link | |
|
|



0 件のコメント :
コメントを投稿